File:Catenary animation.gif
頁面內容不支援其他語言。
外觀
Catenary_animation.gif (150 × 80 像素,檔案大小:75 KB,MIME 類型:image/gif、循環、90 畫格、5.1秒)
摘要
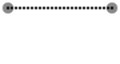
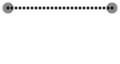
| 描述Catenary animation.gif |
English: Animation of a catenary curve for different seperations of the endpoints. |
| 日期 | |
| 來源 |
自己的作品 |
| 作者 | Geek3 |
Source Code
The image is created by the following source-code. Requirements:
- unix-like command line interface
- python
- scipy
- librsvg
- imagemagick
- lxml archive copy at the Wayback Machine
- gifsicle
python source code:
#!/usr/bin/python
# -*- coding: utf8 -*-
from lxml import etree
import os
import scipy as sc
import scipy.optimize as op
import scipy.integrate as ig
from math import *
class SvgDocument:
'''
creates a svg document structure using lxml.etree
'''
def __init__ (self, name, width=800, height=600, bgcolor='#ffffff',
center=None, unit=1.0):
self.name = name
self.width = int(width)
self.height = int(height)
self.unit = float(unit)
if center == None: self.center = [width / 2., height / 2.]
else: self.center = [float(i) for i in center]
# create document structure
self.svg = etree.Element('svg',
nsmap={None:'http://www.w3.org/2000/svg',
'xlink':'http://www.w3.org/1999/xlink'})
self.svg.set('version', '1.1')
self.svg.set('baseProfile', 'full')
self.svg.set('width', str(int(width)))
self.svg.set('height', str(int(height)))
# title
self.title = etree.SubElement(self.svg, 'title')
self.title.text = self.name
# background
if bgcolor != None:
self.background = etree.SubElement(self.svg, 'rect')
self.background.set('id', 'background')
self.background.set('x', '0')
self.background.set('y', '0')
self.background.set('width', str(width))
self.background.set('height', str(height))
self.background.set('fill', bgcolor)
# image elements
self.content = etree.SubElement(self.svg, 'g')
self.content.set('id', 'image')
self.content.set('transform',
'translate({0},{1}) scale({2},-{2})'.format(
self.center[0], self.center[1], self.unit))
def draw_object(self, name, params, group=None):
'''
Draw arbitraty svg object.
Params must be a dictionary of valid svg parameters.
'''
if group == None:
obj = etree.SubElement(self.content, name)
else:
obj = etree.SubElement(group, name)
for i, j in params.iteritems():
obj.set(str(i), str(j))
return obj
def write(self, filename=None):
# write content to file
if filename == None: filename = self.name
outfile = open(filename + '.svg', 'w')
outfile.write(etree.tostring(self.svg, xml_declaration=True,
pretty_print=True, encoding='utf-8'))
outfile.close()
print 'image written to', filename + '.svg'
# physics: calculate the catenary curve
def catenary(x, r):
# catenary curve f(x) with l=2 and horizontal distance 2r
if r == 1.0:
return 0.0
# search a-value for given length and distance
def fct(a):
if a == 0.0: return r - 1.0
return sinh(r * a) / a - 1.0
x0 = 1.0
while fct(x0) > 0.0: x0 /= 2.0
while fct(2.0 * x0) < 0.0: x0 *= 2.0
a = 1.0 / op.brentq(fct, x0, 2*x0)
return a * (cosh(x / a) - cosh(r / a))
render_mult = 8 # supersampling to improve quality
folder = 'frames'
commands = ['mkdir ' + folder]
for c in commands: print c; os.system(c)
# render frames
frames = 100
names = []
for i in range(frames):
name = 'catenary_{0:0>2}'.format(i)
names.append(name)
w, h = 150, 80
r0 = 65.0
doc = SvgDocument(name, width=w, height=h, center=[w/2, 10], unit=1)
a = 0.5 + 0.5 * cos(i * 2*pi / frames)
r = a**1.5 + 12*a**2 - 21*a**2.5 + 9*a**3
for ri in [-r, r]:
doc.draw_object('circle', {'cx':str(ri*r0), 'cy':'0', 'r':'7',
'style':'fill:#888; stroke:none'})
if r != 0.0:
x = sc.linspace(-r, r, 401)
path_data = zip(r0 * x, [r0 * catenary(xx, r) for xx in x])
else:
path_data = [[0.0, 0.0], [0.0, -r0], [0.0, 0.0]]
# append extra segment to have last point displayed
v = sc.array(path_data[-1]) - sc.array(path_data[-2])
v *= 0.1 / r0 / sqrt(v[0]**2 + v[1]**2)
path_data.append(sc.array(path_data[-1]) + v)
path = 'M ' + ' L '.join([str(xy[0]) + ',' + str(xy[1]) for xy in path_data])
doc.draw_object('path', {'d':path, 'stroke-linecap':'round',
'style':'fill:none; stroke:black; stroke-width:4',
'stroke-linejoin':'round', 'stroke-dasharray':'0,5'})
doc.write(filename=folder + '/' + name)
for name in names:
commands = ['rsvg -w{0} -h{1} {3}/{2}.svg {3}/{2}.png'.format(
w * render_mult, h * render_mult, name, folder),
'rm {1}/{0}.svg'.format(name, folder),
'convert -scale {0}x{1} {3}/{2}.png {3}/{2}.gif'.format(
w, h, name, folder),
'rm {1}/{0}.png'.format(name, folder)]
for c in commands: print c; os.system(c)
commands = ['gifsicle -d5 -l0 --colors 256 '
+ folder + '/*.gif > catenary_animation.gif',
'rm -rf ' + folder]
for c in commands: print c; os.system(c)
授權條款
我,本作品的著作權持有者,決定用以下授權條款發佈本作品:

|
已授權您依據自由軟體基金會發行的無固定段落、封面文字和封底文字GNU自由文件授權條款1.2版或任意後續版本,對本檔進行複製、傳播和/或修改。該協議的副本列在GNU自由文件授權條款中。http://www.gnu.org/copyleft/fdl.htmlGFDLGNU Free Documentation Licensetruetrue |
此檔案採用創用CC 姓名標示-相同方式分享 3.0 未在地化版本授權條款。
- 您可以自由:
- 分享 – 複製、發佈和傳播本作品
- 重新修改 – 創作演繹作品
- 惟需遵照下列條件:
- 姓名標示 – 您必須指名出正確的製作者,和提供授權條款的連結,以及表示是否有對內容上做出變更。您可以用任何合理的方式來行動,但不得以任何方式表明授權條款是對您許可或是由您所使用。
- 相同方式分享 – 如果您利用本素材進行再混合、轉換或創作,您必須基於如同原先的相同或兼容的條款,來分布您的貢獻成品。
您可以選擇您需要的授權條款。
說明
添加單行說明來描述出檔案所代表的內容
在此檔案描寫的項目
描繪內容
10月 2010
image/gif
77,108 位元組
5.099999999999992 秒鐘
80 像素
150 像素
檔案歷史
點選日期/時間以檢視該時間的檔案版本。
| 日期/時間 | 縮圖 | 尺寸 | 使用者 | 備註 | |
|---|---|---|---|---|---|
| 目前 | 2014年8月11日 (一) 10:26 |  | 150 × 80(75 KB) | Ev9n | Background converted to transparent. |
| 2010年10月16日 (六) 19:27 |  | 150 × 80(81 KB) | Geek3 | own work |
檔案用途
下列頁面有用到此檔案:
全域檔案使用狀況
以下其他 wiki 使用了這個檔案:
- de.wikipedia.org 的使用狀況
- en.wikipedia.org 的使用狀況
- es.wikipedia.org 的使用狀況
- fa.wikipedia.org 的使用狀況
- he.wikipedia.org 的使用狀況
- hy.wikipedia.org 的使用狀況
- it.wikipedia.org 的使用狀況
- no.wikipedia.org 的使用狀況
- sw.wikipedia.org 的使用狀況
詮釋資料
此檔案中包含其他資訊,這些資訊可能是由數位相機或掃描器在建立或數位化過程中所新增的。若檔案自原始狀態已被修改,一些詳細資料可能無法完整反映出已修改的檔案。
| 原始文件唯一識別碼 | xmp.did:1426D522A0236811822A9F6CF5CCF9DF |
|---|---|
| 使用軟體 | Adobe Photoshop CS6 (Macintosh) |
隱藏分類:


